Posted on Friday, June 12, 2009 at 5:02:00 PM
in
Adobe Flash
by
Dkvers

Video dengan format FLV dewasa ini sangat populer sekali digunakan didalam aplikasi web. Dengan menggunakan format FLV maka ukuran atau size dari video dapat ditekan serendah mungkin, hal ini tentu saja akan mengorbankan kualitas dari video tersebut. Namun walaupun demikian format ini sedang in dan tetap banyak dipakai didalam aplikasi web.
Untuk dapat memutar video dengan format FLV dibutuhkan software FLV Player yang dapat Anda cari dengan bebas di search engine Google. Selain menggunakan FLV Player kita dapat juga memainkan video dengan format FLV ini menggunakan Macromedia Flash.
Berikut ini akan dijelaskan langkah-langkah memasukkan video format FLV kedalam Macromedia Flash sehingga dapat kita publish menjadi file flash biasa dengan format .swf Setelah file flash tersebut tercipta maka file flash tersebut dapat kita masukkan kedalam Microsoft FrontPage atau Microsoft PowerPoint (dalam pengerjaan Tugas Akhir di sekolah).
1. Buka Macromedia Flash (penulis menggunakan Macromedia Flash 8), pilih File, New, Flash Document untuk membuat dokumen flash yang baru.
2. Setelah itu pilih File, Import, Import Video untuk memasukkan video kedalam flash

3. Akan tampil tampilan Select Video pilih pilihan pertama yaitu On your computer lalu untuk memasukkan video kita tinggal tekan tombol Browse dan pilih file video yang diinginkan.

Setelah kita memilih video yang diinginkan, tekan tombol Next.
4. Akan tampil tampilan Deployment untuk memilih jenis-jenis deployment yang diinginkan, pada tampilan ini pilih saja jenis deployment yang kedua.

Setelah itu klik tombol Next.
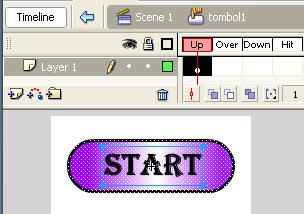
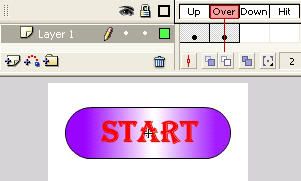
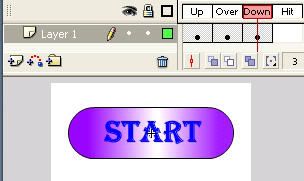
5. Selanjutnya tampil tampilan untuk Skinning, pilih sembarang skin yang anda suka namun harap diperhatikan sebaiknya pilih skin dengan jenis over agar navigasi video dapat tetap terlihat pada saat file flash tersebut telah dipublish.

Setelah itu tekan tombol next kemudian tekan tombol finish.
6. Anda akan diminta untuk menyimpan file flash tersebut, simpan dengan nama sembarang (misalnya Video1.fla) kemudian tekan OK.
Harus anda ingat file video (.flv) dan file project flash kita (.fla) HARUS TERLETAK PADA SATU FOLDER YANG SAMA ATAU FLASH KITA TIDAK AKAN DAPAT MENJALANKAN VIDEO TERSEBUT
Seperti anda lihat pada gambar dibawah ini tampilan video kita telah masuk kedalam lembar kerja (stage) dari flash, namun ukuran video kita belumlah sama dengan ukuran stage yang terdapat pada flash. Masih terdapat beberapa space kosong yang berwarna putih didalam stage.

 Untuk mengetahui ukuran besarnya video maka caranya adalah klik sekali pada object video, lalu lihat pada bagian properti yang terletak di sebelah bawah, akan terdapat ukuran panjang (width) dan lebar (height) dari video (biasanya 320 x 240). Untuk lebih jelasnya perhatikan gambar disamping ini!
Untuk mengetahui ukuran besarnya video maka caranya adalah klik sekali pada object video, lalu lihat pada bagian properti yang terletak di sebelah bawah, akan terdapat ukuran panjang (width) dan lebar (height) dari video (biasanya 320 x 240). Untuk lebih jelasnya perhatikan gambar disamping ini!
Langkah selanjutnya untuk menyamakan besarnya stage dengan besarnya video caranya adalah dengan klik kanan pada area lembar kerja (stage) yang masih kosong atau dengan memilih menu Modify, Document atau dengan shortcut key ctrl + j. Maka selanjutnya akan keluar tampilan seperti gambar dibawah ini.

Pada bagian Dimensions ubah width dan heightnya sesuai dengan ukuran video yang ada (misalnya 320 dan 240). Setelah itu ubah Background color menjadi berwarna hitam. Tekan OK.
Selanjutnya geser video sedemikian agar tampilannya menjadi pas dan sesuai dengan lembar kerja (stage).
7. Setelah video dimasukkan kedalam lembar kerja kita, maka langkah berikutnya kita harus mempublish file flash kita agar menjadi format swf. sehingga dapat kita jalankan atau dimasukkan kedalam Powerpoint atau Frontpage. Caranya adalah dengan memilih menu File, Publish Settings kemudian beri tanda check pada pilihan Flash (.swf) tekan tombol Publish, tunggu beberapa saat lalu klik OK untuk kembali ke dokumen utama.

8. Simpan file anda, kemudian jalankan file flash anda yang berformat .swf melalui Windows Explorer.
Video anda yang berformat FLV pun sudah dapat dijalankan..!!!!

 Corel Draw X4 merupakan seri terbaru dari perusahaan Corel. Software yang dapat digunakan untuk mendisain gambar grafis, kaos, dan juga poster.
Corel Draw X4 merupakan seri terbaru dari perusahaan Corel. Software yang dapat digunakan untuk mendisain gambar grafis, kaos, dan juga poster.